A few days ago there was a bit of a panic when Instagram started flagging and removing Linkt.ree links from hundreds of Instagram accounts. I, like many, jumped on a service that would give me the chance to share multiple links through the Bio Space provided in my Instagram account. Now that Instagram may not allow Linkt.ree links, I needed to create an Instagram friendly landing page to bring my followers right where I want them – on my site . . .

Linkt.ree
Linkt.ree popped up about two years ago with the promise of giving Instagram users the ability to make the most of the one link space available within their profile bios. Through their service you would be able to take your followers to a landing page where you can list all your content in the form of links (blogs, YouTube channels, social platforms, etc.) and redirect them in a few clicks to the places you want them to be the most.
Instead of leaving unclickable links within your post’s captions or switching out the link in your bio each time you had new content you wanted discovered, Linkt.ree allow you to make your links manageable and long-lasting.
[tweetthis]Creating a Landing Page brings your @Instagram traffic directly to your site! [/tweetthis]
Even before the recent malfunction with Instagram blocking their links as ‘against community standards’ Linkt.ree had a few downfalls that many did not think worth the trouble.
- Followers were sent to Linkt.ree before making it to your site.
- Design options for the landing page were limited unless a paid version was selected.
I admit I took the easy way out and decided to let Linkt.ree do the work. I didn’t really think it would be a big loss of traffic by sending my followers there before getting to my site. I was wrong.
This week’s Instagram issues pushed me to discover a way to create my own landing page that would serve the same purpose as Linkt.ree but bring my followers directly to my site – which is where I want them to be anyway.
What Is A Landing Page?
A landing page is a place on your site that directs readers and followers to other pages and content within your site. Think of it as a one page Table of Contents for your site. Unlike a menu it has a direct link you can share across many platforms including within the bio section of your Instagram account.
![]()
How Do I Create A Landing Page?
The first step to creating a landing page is to create a new page on your site. For WordPress it’s as easy as selecting the PAGES tab from your Dashboard Menu and selecting Add New.
After you have your page created it’s time to name it and design what it will look like. Since this page is going to be one you link to on your Instagram Bio you may want to think of giving it a name that will draw followers attention as well as make it clear what the link’s purpose is.
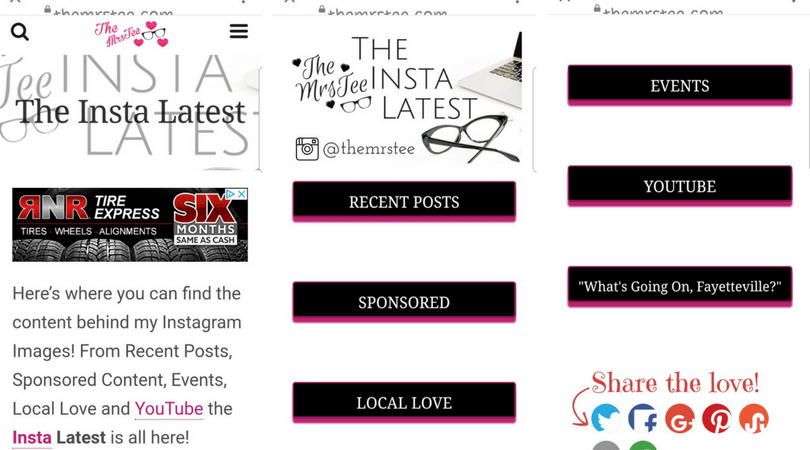
For my Landing Page, I picked a name that would make the most sense to my Followers. I don’t want them to think it is a link for a new post. I want it to be clear that this link will take them directly to the latest content mentioned within my Instagram posts.

Once you’ve named your page it’s time to design it. This part is pretty easy because most landing pages are pretty simple in design. The main purpose if to give your audience somewhere to find your content in a few simple clicks.
I started my page with a simple image that tells whoever lands there exactly what the page is and what they will find within it. I created my image over on Canva one of my favorite one stop resources for stock images and photo editing. When you have an image design that fits both your purpose for the page and the basic brand design for your site insert it within the page as you would any other image.
Next up you need to add a way for followers to click-through to the places where content your reference in your Instagram feed can be found.
MaxButtons PlugIn
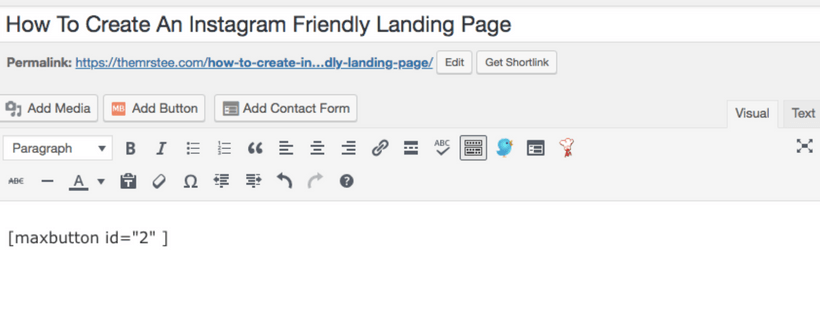
MaxButtons is a WordPress PlugIn that allows you to design buttons that can be inserted within a posts or page using a short-code.
I love this PlugIn because I can not only design my buttons to reflect my brand in color and style (there’s one right at the top of this post) but I can also link them to different pages, posts and links important to my brand.
[tweetthis]Tired of Link.tree issues? Learn how to create your Instagram friendly Landing Page with @themrstee[/tweetthis]
This PlugIn is very easy to use and has both a Free and Pro Version. I have only used the Free version and have been very happy with the results.
Designing your buttons can be fun because you have the ability to select size, colors, shapes and so much more for each button. Once you have attached a link to the button inserting it within your posts or pages can be done right from your post draft. MaxButtons includes a ‘Add Button’ tab on your dash that allows you to select from your collection of created buttons (all buttons are assigned an ID number).

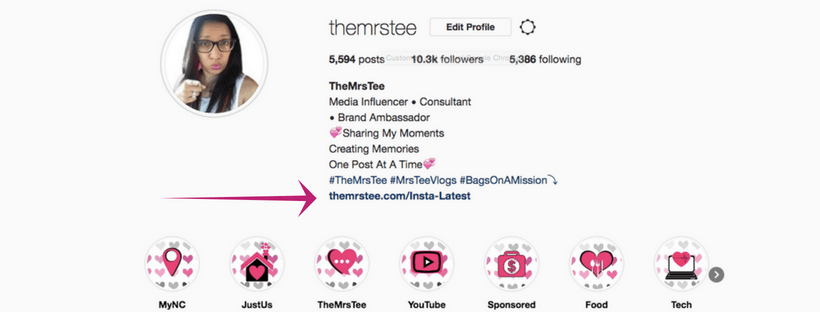
Instagram Friendly
That’s it! By creating an Instagram friendly landing page you just gave your followers one click access to your most recent content. Once you add the page link to your Instagram bio you will also have a way to drive traffic directly to your site.

What media platform is the biggest source of traffic to your site?
- The ‘Dirt’ on Dirty Whiskey Craft Cocktail Bar - August 6, 2021
- I Never Went To Prom – Will A Fashion Show Do? - May 1, 2021
- Cape Fear Regional Theatre – Best In The House - May 1, 2021





12 thoughts on “How To Create An Instagram Friendly Landing Page”
I need to look into creating my own landing page. This looks easy enough so let me get on it.
You should! It’s pretty easy but if you have any questions just shoot me a message…
This is very helpful. I was one of the people affected by Link.tree. I’m ashamed to say that I never even made the connection of creating my own landing page. I just saw that a bunch of bloggers used LinkTree and I followed suit thinking it was the “right way” to do it and not the “lazy way”. so glad I know better now. Will be working on my new landing page next week.
I’m so sorry to hear that. I don’t think many people thought of it. I can say after creating mine I have seen a ump in traffic to my site from the link. I joined Linkt.ree as am easy way to skip a bit of extra work but once I realized it wasn’t as hard as I thought – the change has been totally worth it. Drop me a line once you’re done – I’d love to see it once it’s ready 😉
I felt so proud knowing that my IG link went to my site and not somewhere else. Folks were in full on panic mode. I also noticed an increase in my traffic from my landing page.
Good for you!! I’d been planning to do what but this definitely pushed me forward. I already see a jump in traffic.. best decision ever!
I see IG landing pages are becoming more popular. I dont have one but maybe one day I will try it out.
They have more out of necessity than anything else I think. Yet they have their benefits too – increased site traffic for one…
I think it really sucks that Instagram is trying to stop users from getting more from their account. I’m super glad I never went with Linktree, and instead made my own landing page on my blog ages ago, but not everybody wants to do that, which is why Linktree was so great. Instagram really doesn’t seem to like its own users.
I’m not sure if it is to stop users from getting more or to simply control and regulate 3rd party services. I loved it when it was first introduced but I think a personal Landing Page helps bring traffic directly to me without a middle party. I honestly think Instagram may be looking to protect its users.
This is such a great idea, I have wondered about having an Instagram friendly landing page, must follow your tips to make this!
Thanks Brandy! Let me know if you have any questions . . . I’d love to see it once you’re done 😉